من أفضل الحاجات اللي هتساعدكم انكم تمسكوا شغل حقيقي هى انكم تطبقوا على مشاريع حقيقية على أرض الواقع ، عشان كدا النهارده هنعمل مع بعض تصميم لبوست حقيقي على انستجرام
اخترت حساب انستجرام موجود بالفعل واخترت منه 2 بوست ، وده طبعًا بعد ما أخدت اذن صاحبة الأكونت والمحتوى ده
هنعمل للـ 2 بوست اللي اخترتهم اعادة تصميم ونضيف لهم اللمسة الخاصة بينا وخلال ما احنا بنصمم البوستات دي هقولكم على ملاحظات مهمة جدًا تخلوا بالكم منها
ازاي نقدر نستفيد من اعادة تصميم محتوى الآخرين ؟
الفيديو ده تقدروا تستفيدوا منه بطريقتين :
الطريقة الأولى :
انكم تمشوا معايا خطوة بخطوة وتطبقوا اللي انا عملته بالظبط كنوع من التدريب على التصميم لحد ما توصلوا لمرحلة انكم تعرفوا تعملوا تصاميم من الصفر لوحدكم
الطريقة الثانية:
انكم تحصلوا على عميل تشتغلوا معاه ، وده عن طريق انكم تختاروا حساب على انستجرام التصاميم بتاعته مش أفضل حاجة ، وتاخدوا تصميم أو اتنين من عندهم وتعيدوا تصميمهم بطريقتكم وبلمستكم الفنية
وعن طريق الرسايل اتواصلوا مع اكونت او حساب انستجرام ده وقولوا لهم انكم ملاحظين ان المحتوى اللي بيقدموه حلو جدًا لكن محتاج التصميم يكون احترافي اكتر وشاركوهم التصميم بتاعكم والتصميم بتاعهم في شكل مقارنة واعرضوا عليهم خدمة التصميم الخاصة بيكم
طبعًا الحصول على عميل مش دايمًا بيظبط من أول محاولة ، محتاجين تحاولوا مع أكتر من أكونت وتراعوا عدد المتابعين اللي عند الاكونت ده ومستواكم في التصميم واصل لفين

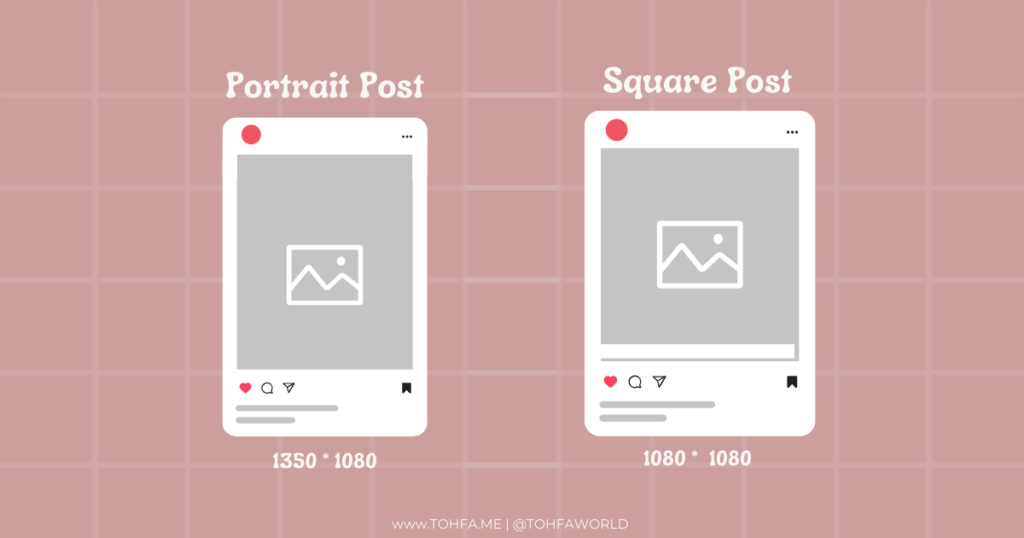
مقاس التصميم المستخدم
بما ان ده بوست لانستجرام ، فـ في عندنا اختيارين بالنسبة لأبعاد التصميم

الاختيار الأول : بوست مربع Square Post
وده من اسمه مربع ، يعني طوله زي عرضه وبتكون أبعاده 1080 * 1080 بكسل
وفي البوست ده مش بنهتم اوي بالهوامش فوق وتحت لأن كل البوست هيظهر في حسابنا على انستجرام من بره
الاختيار التاني : بوست بورتريه Portrait Post
وده بيكون أطول من البوست المربع وأبعاده 1350 * 1080 بكسل
ناس كتيرة بتفضل المقاس ده للبوستات على انستجرام ، لأسباب ليها علاقة بالخورازميات ، زي ان البوست طويل وده هييزود الوقت اللي المتابع هيرفع فيه البوست عشان يدخل على البوست اللي بعده وبالتالي الوقت اللي يقضيه المتابعين قدام البوست هيكون أطول وده طبعًا بيزود الوصول أو الـ Reach
تاني سبب انه فيه مساحة اكبر نقدر نكتب فيها ونضيف فيها حاجات اكتر
لكن البوست ده لازم نخلي بالنا واحنا بنصممه ونراعي الهوامش فوق وتحت وانها ميبقاش فيها حاجات مهمة ، خصوصًا ان البوست بيظهر في حسابنا على انستجرام من بره بشكل مربع مقصوص
واتكلمنا على النقاط دي بالتفصيل في الفيديو ده
ملحوظة مهمة :
كل الكلام السابق ده والأبعاد دي تنطبق على بوستات انستجرام الفردية أو الكاروسيل بوست ( البوست متعدد الصور )
حفظ وتحميل العمل :
بعد ما بنخلص شغل نقدر نحفظ العمل بتاعنا ونجمله من على كانفا بصيغة PNG ودي أفضل الصيغ اللي ممكن نحمل بيها التصميم بتاعنا وهتحافظ على الجودة بتاعته عالية
ودلوقتي بقى يلا بينا ندخل في تفاصيل التصميم اللي عملناه
تصميم مشروع حقيقي لبوست انستجرام Instagram Content Redesign
التطبيق المستخدم في تصميم مشروع بوست انستجرام حقيقي
استخدمت ابليكيشن كانفا Canva وعملت بيه التصميم بتاع النهارده
وكل ده باستخدام الخطة المجانية فقط ومن غير ما استخدم الخطة المدفوعة أو البرو
استخدمت كانفا من على اللابتوب ، وطبعًا تقدروا تستخدموه بكل سهولة من على الموبايل
اقرأ أيضًا : دروس تعليم ادوبي اليستريتور بالترتيب وملفات عمل وتدريب مجانية | Adobe Illustrator
الكلمات المفتاحية المستخدمة أثناء التصميم
كل العناصر اللي استخدمتها في تصميم بوست انستجرام هى عناصر مجانية تمامًا ، انتم كمان تقدروا تستخدموها بكل سهولة
- Blob Shape
استخدمت الكلمة دي عشان يظهر لي الشكل اللي حطيته في زوايا التصميم
- Infographic Label
ودي الكلمة اللي طلعت لي شكل النجمة اللي فيها مستطيل عشان اكتب فيه النص بتاعي
- Check icon
الكلمات دي استخدمتها عشان يطلع لي علامة صح اللي حطيتها جوا النجمة
- Self Love
ودي عشان يطلع لي شكل البنت اللي بتبص في المراية

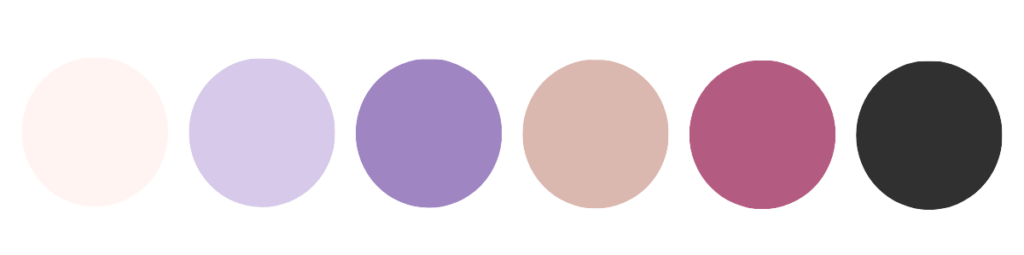
الألوان المستخدمة
دي باليتة الألوان اللي استخدمتها في التصميم ، حبيت استخدم ألوان شبيهة للألوان الأصلية اللي موجودة في الاكونت مع تعديل بسيط عليها وتوزيع مختلف

طبعًا تقدروا في شغلكم مع العملا تقدروا تستخدمةا باليتة ألوان مختلفة تمامًا أو تعملوا تغيير في لون أو لونين وده بعد أخذ رأي العميل في النقطة دي
بس مهم ان عشان الاكونت يبقى احترافي والتصاميم تبقى حلوة يبقى في باليته الوان متناسقة بتستخدم في كل التصاميم بتوزيعات مختلفة
ودي باليتة الألوان جاهزة على التحميل ، ممكن تحملوها وتستخدموها على طول زي ما عملت في الفيديو بالظبط

اقرأ أيضًا : أكثر من سبعة مواقع لـ اختيار الوان متناسقة لأعمالك
الخطوط المستخدمة
كل الخطوط اللي استخدمتها في التصميم هى خطوط مجانية ، تقدروا تستخدموها بكل سهولة ، حبيت استخدم خط يكون له أكتر من وزن عشان انوع في العناوين والفقرات زي ما أحب
الخط اللي استخدمت اسمه
- 29LT Zarid Serif
ده الخط اللي استخدمته عشان اكتب بيه كل النصوص في التصميم ، وغيرت بس في حجم الخط Font size وكمان في وزنه ، استخدمت الـ Bold & Medium
اقرأ أيضًا : تصميم منظم أسبوعي Weekly Planner
الاختصارات اللي استخدمتها أثناء التصميم
الاختصارات هى ازرار بنضغط عليها في الكيبورد بتسهل علينا كتير وبتوفر لنا وقت كبير ، زي مثلا اني عايزة ارسم مربع فـ بدل ما اروح لقايمة elements واضغط على شكل المربع من shapes
ممكن اضغط بكل سهولة على حرف R من الكيبورد وفي ثانية هلاقي مربع ظهر قدامي
في الفيديو استخدمت اختصارات :
- R
عشان يظهر لي المربع
- Shift + Alt
عشان اكبر واصغر الاشكال والخطوط من غير ما الخط يميل وكمان يكبر من الناحيتين زي بعض
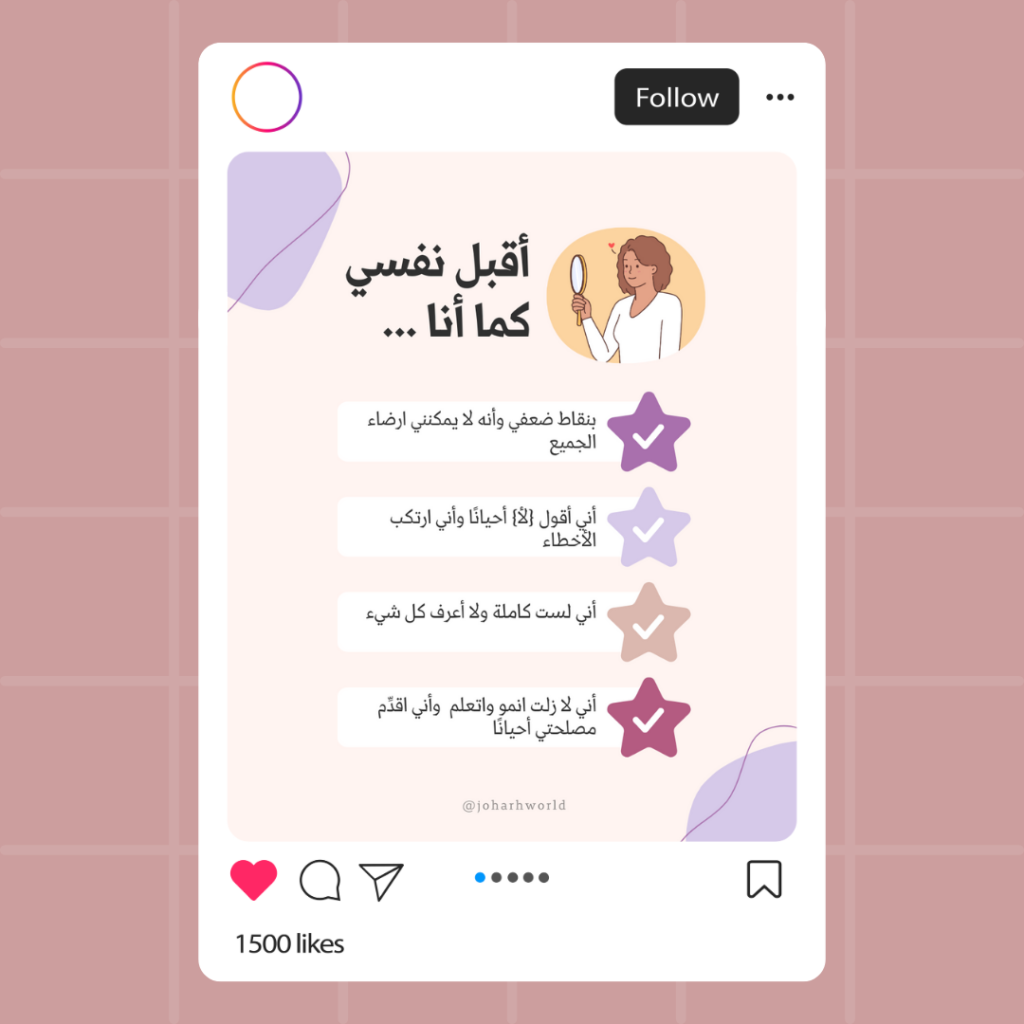
التصميم قبل وبعد :
ده كدا التصميم الأصلي وده التصميم بعد التجديد والنيولوك

شاركوني في التعليقات مين عجبكم أكتر قبل ولا بعد ؟
وكالعادة لو طبقتوا على الفيديو وعملتوا زي التصميم ده ابعتوا لي تطبيقاتكم على رسايل فيسبوك وانستجرام ، هنشرها هنا باساميكم ان شاء الله